Chargebee also supports collecting one-off payments from the customer without creating a subscription for them.
This feature can be useful if you are running a business that provides :
One-time Payment Checkout can be used only with non-recurring addons, adhoc charge and coupons. It does not work when a plan or recurring addon is included.
To enable Checkout for One-time Payments, click Settings > Configure Chargebee > Checkout & Self Serve Portal > One time payments > Enable.
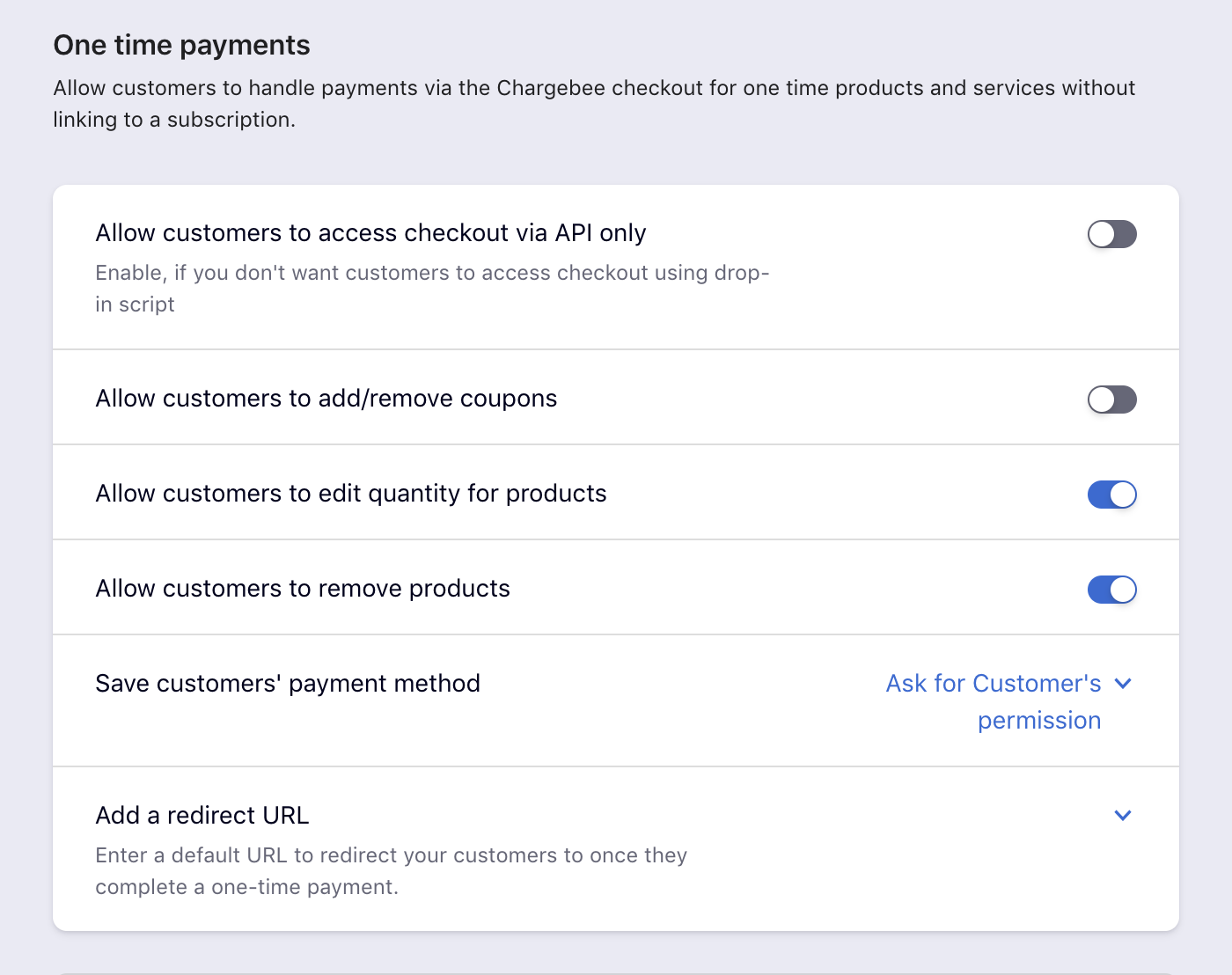
Here's a sample of the configuration page for One-time Payments.

The configuration settings for One-time Payments are listed in this table.
| Setting | Function |
| Allow customers to access checkout via API only | Disable this if you need customers to access checkout integrated through Drop-in script or Checkout URL. |
| Allow customers to add/remove coupons | Enable to display coupons for the customers to select or remove added coupons. |
| Allow customers to add multiple coupons | Enable to allow customers to add multiple coupons. |
| Allow customers to remove products |
Enable to allow customers to remove any of the products during checkout.
|
| Save customer's payment method |
There are three further settings,
|
| Add a redirect URL | Enter the URL to which customers should be redirected on successful checkout. It could be a thank you page, home page, etc. |
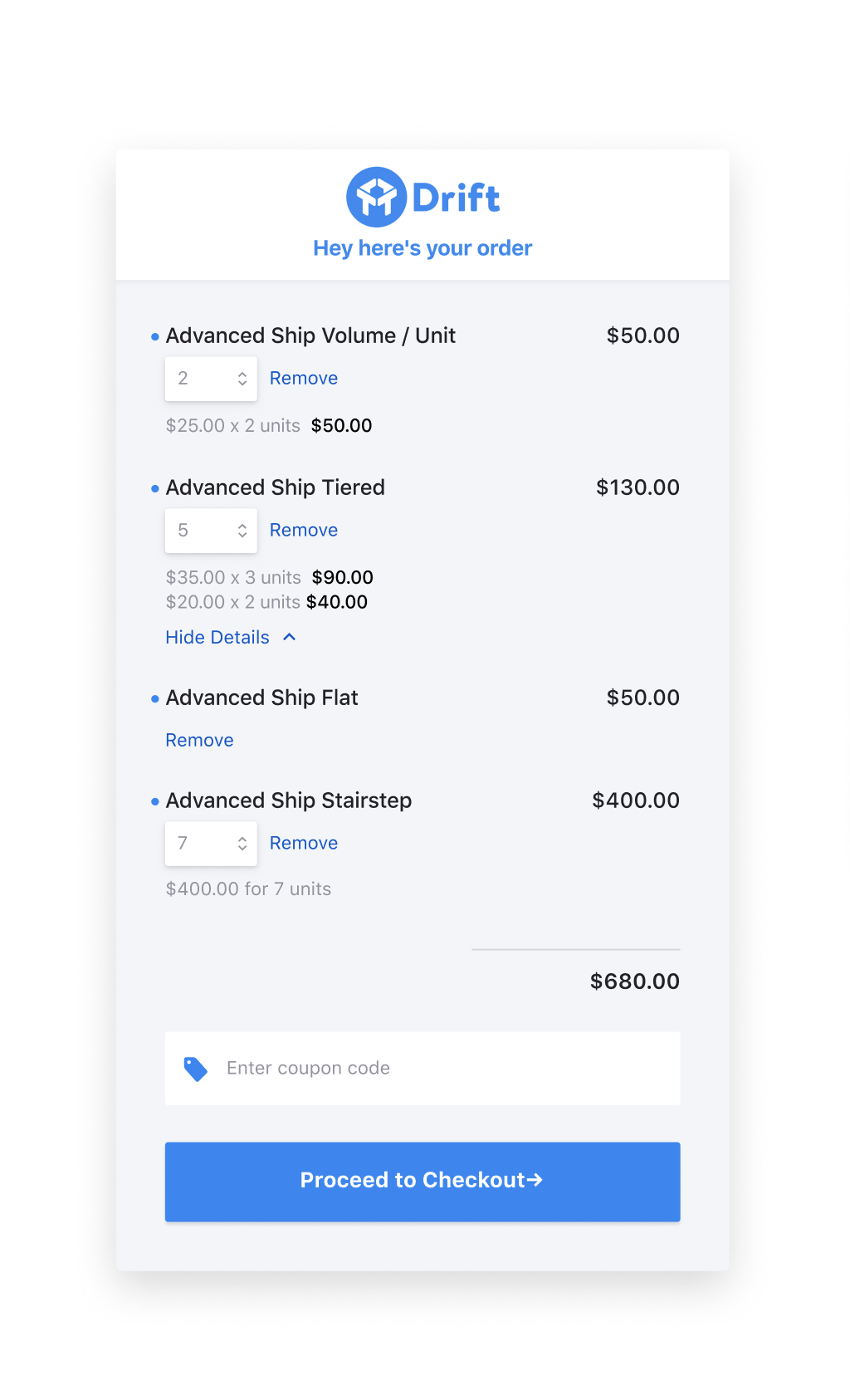
Here's a sample of how it is displayed in In-app Checkout.

Integrating Checkout for One-time Payments is similar to integrating In-app Checkout to your website or application. Only change being the format.
Given below is the Checkout URL format for One-time Payments. Replace the site name, parameter values and embed it directly in your website or application.
To know more on how to integrate Checkout URL, take a look at this page.
http://{{site-name}}.chargebee.com/hosted_pages/checkout/onetime?
addons[id][0]=flat-nr
&addons[id][1]=volume-nr
&addons[quantity][1]=10
&addons[id][2]=stair-nr
&addons[quantity][2]=20
&addons[id][3]=per_unit-nr
&addons[quantity][3]=30
&addons[id][4]=tiered-nr
&addons[quantity][4]=40
&coupon_ids[0]=new-year-off
&coupon_ids[1]=day-pass
Given below is the Drop-in script format for One-time Payments. Replace the site name, parameter values and embed it directly in your website or application.
Learn more about Drop-in Script integration.
Amount attribute is not supported here. The price is automatically retrieved.
For Product Catalog 1.0:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="http://acme-test/v2/chargebee.js" data-cb-site="acme-test" ></script>
</head>
<body>
<h3>Checkout Drop-in</h3>
<a href="javascript:void(0)" data-cb-type="checkout" data-cb-addons_id_0="flat-nr"
data-cb-addons_id_1="per_unit-nr" data-cb-addons_quantity_1="10" data-cb-addons_unit_amount_1="10"
data-cb-addons_id_2="tiered-nr" data-cb-addons_quantity_2="10"
data-cb-addons_id_3="volume-nr" data-cb-addons_quantity_3="10"
data-cb-addons_id_3="stair-nr" data-cb-addons_quantity_3="10" >subscribe</a>
</body>
<script>
window.addEventListener('DOMContentLoaded', function(e) {
const cart = Chargebee.getInstance().getCart();
cart.setCustomer({
email: encodeURIComponent("[email protected]"),
});
})
</script>
</html>
For Product Catalog 2.0:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="http://acme-test/v2/chargebee.js" data-cb-site="acme-test"
data-cb-domain="https://acme-test.chargebee.com"></script>
</head>
<body>
<h3>Checkout Drop-in</h3>
<!-- <a href="javascript:void(0)" data-cb-type="checkout" data-cb-item-0="flat-plan-price" data-cb-item-0-type="plan"
data-cb-item-1="per_unit-price" data-cb-item-1-quantity="2" data-cb-item-1-type="addon">
Subscribe
</a> -->
<a href="javascript:void(0)" data-cb-type="checkout" data-cb-item-0="flat-price" data-cb-item-0-type="addon"
data-cb-item-1="per_unit-price" data-cb-item-1-quantity="1" data-cb-item-1-type="addon"
data-cb-item-2="volume-price" data-cb-item-2-quantity="2" data-cb-item-2-type="addon" data-cb-item-3="stair-price"
data-cb-item-3-quantity="3" data-cb-item-3-type="addon" data-cb-item-4="tiered-price" data-cb-item-4-quantity="4"
data-cb-item-4-type="addon">
Subscribe
</a>
</body>
</html>
Use Checkout one-time payments API to pass the values of non-recurring addons, quick charges and coupons. This in turn returns the In-app Checkout window.
The below features are not currently supported in Checkout for One-Time Payments: