As a business owner, you are designing a seamless checkout experience for your customers, improving the ease of making payments and creating a consistent brand outlook. But building might require time, effort and security/compliance worries.
With Chargebee's Hosted Components and Fields, you can build a PCI-compliant payment collection component without compromising your application's theme and style. This way, you can be less worried about PCI DSS Compliance. You can also customize the user workflow and payment experience for your customers while aligning company's branding for the same
Ease of implementation: With the simple code injection approach , all it takes is a few minutes to set it up and get started.
Customization: Supports a range of customization options such as font, colour, text transformation, locale, etc.
PCI DSS Compliance: Built to be PCI compliant. Saves you time and labour by taking care of the compliance rules.
Gateway integration: Access over 25+ payment gateways.
Multi-language support: Available in 6 different languages - English(default), French, German, Italian, Portuguese and Spanish.

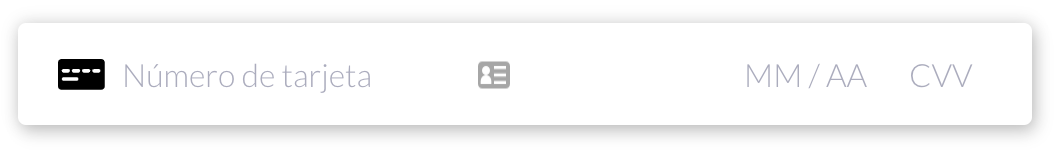
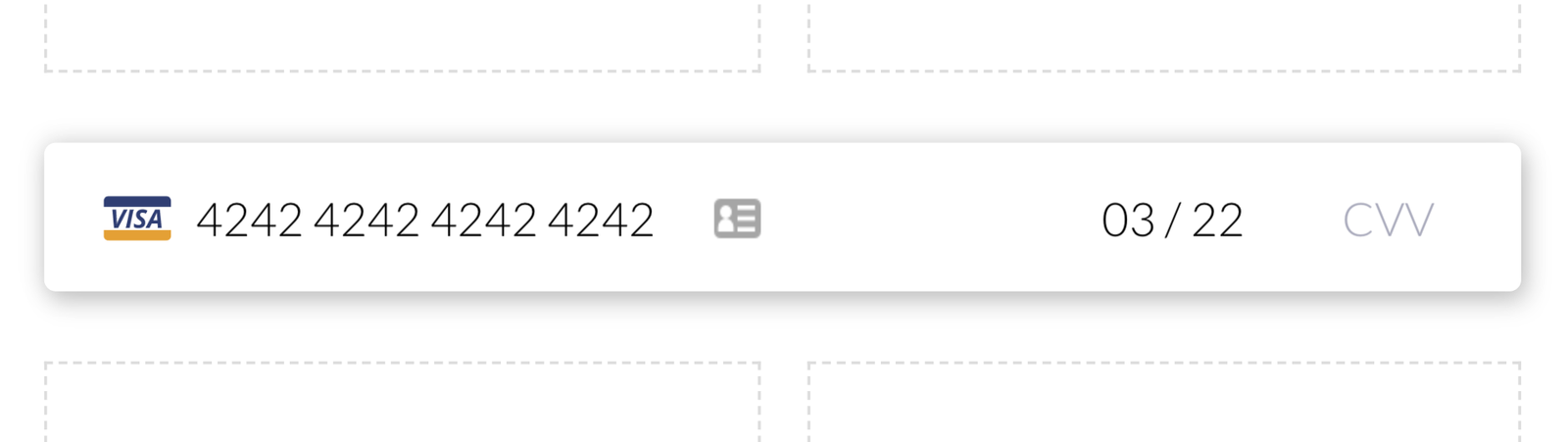
The payment input fields such as Card number, Expiry and CVV can be displayed on your website in the following styles:
Payment attributes are grouped and displayed as shown below:

Refer to this help documentation to learn more.
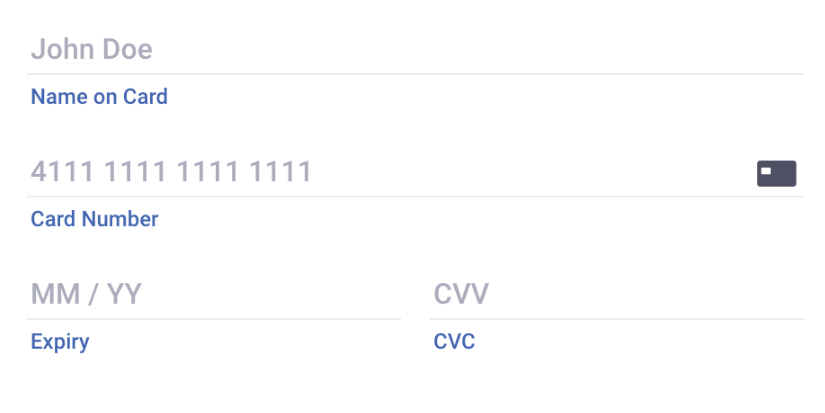
Payment attributes are displayed separately as shown below:

Refer to this help documentation to learn more.
Hosted Components and Fields can be easily integrated into your checkout flow using our references below. With that accomplished, you can be up and collecting payments in no time.
Refer to our developer docs to know more.
Libraries supported:
Hosted Components and Fields is capable of driving 3DS transactions using Chargebee.js' authorizeWith3ds function.